这是一个创建于 2116 天前的主题,其中的信息可能已经有所发展或是发生改变。

缘起
去年 12 月玩守望等匹配的时候就无聊萌生出做一套守望 UI 的想法,因为觉得守望的 UI 比较简洁,而且对于那些小组件的实现都有个大概的思路。当时 Hey UI 的作者也在知乎上宣传自己的 UI 库,所以更加坚定了做这个 UI 库的想法。
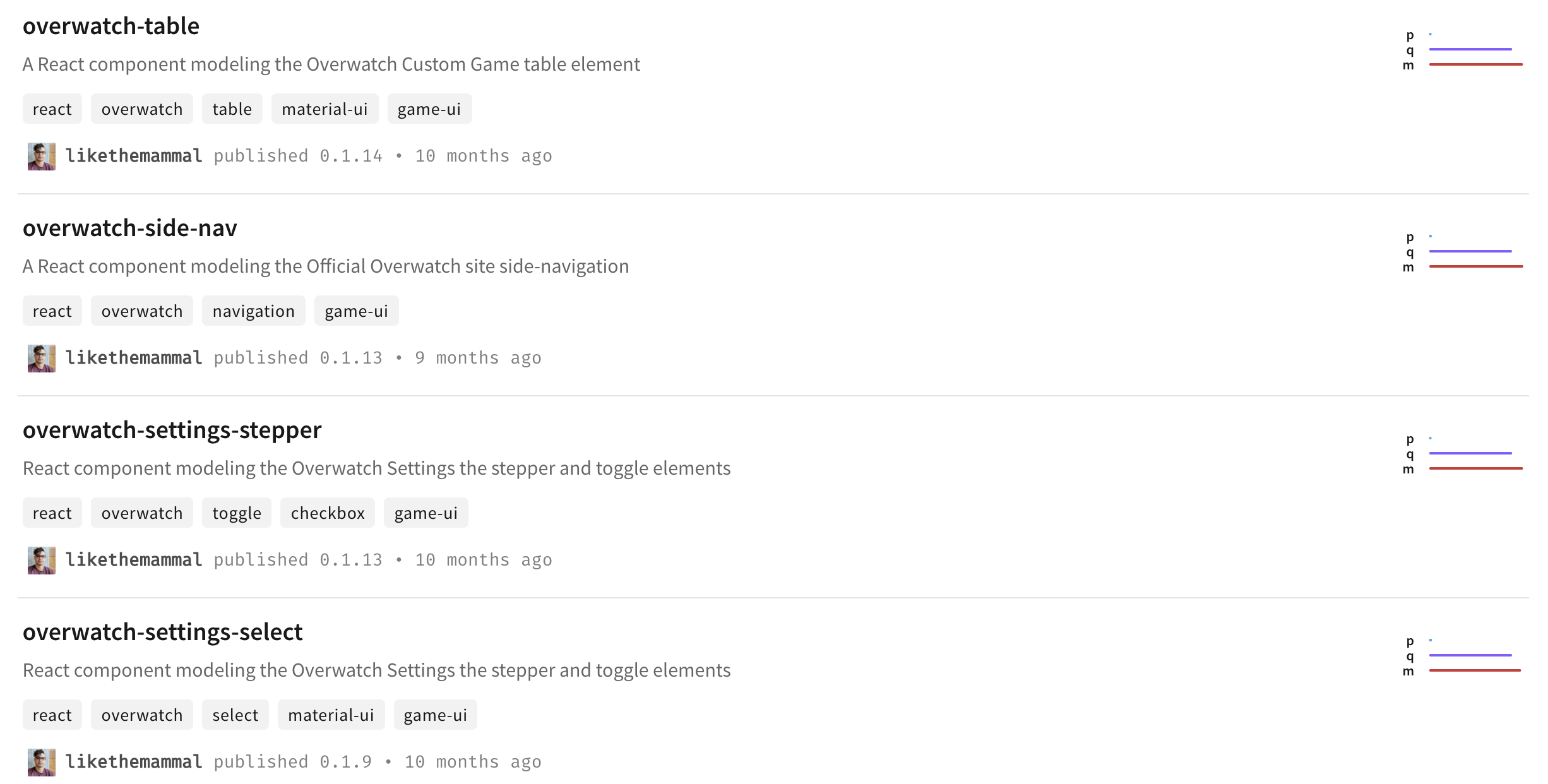
调研了之后还真发现已经有人用 React 写了 4 个守望的组件了。

他是用 React.js 写的,不过他写不是很全,没有形成一个库。既然没有同类型的产品,那就我来用 Vue.js 搞一个吧。所以今年写完代码高亮插件后,在一些契机下开始动工。
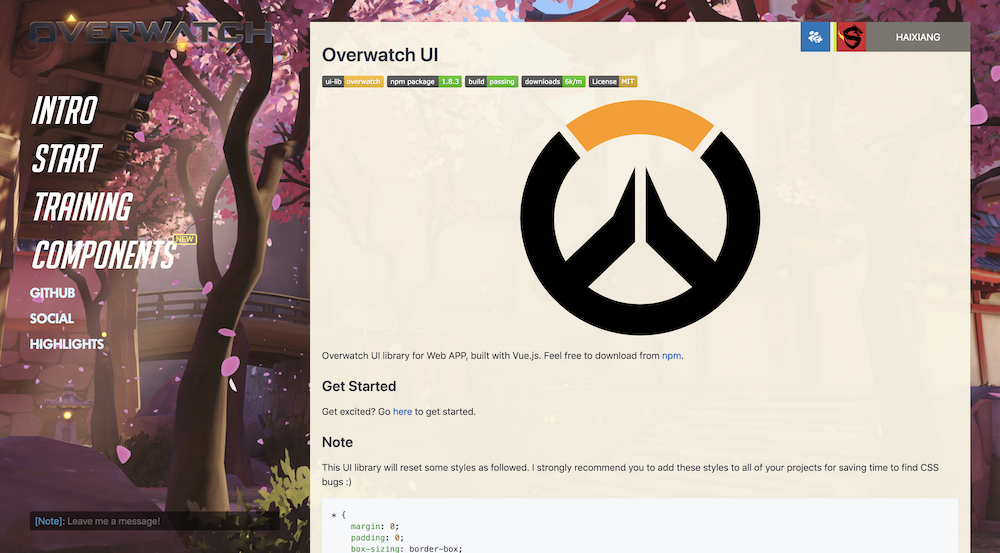
文档
整个库所使用到的有 Vue.js + Karam, Mocha, Chai,可以从 npm 下载试试~

后记
其实整个 UI 库真的有用么?做完之后其实不见得有用 :(,单从设计上来说这个库和网页开发的配合不是那么的好。
因为游戏一般是有鲜明的背影图的,所以它的很多组件都是有透明度的,而网页一般以白色为底,所以组件在网页上有点“看不清”。而且守望的组件 UI 逻辑和网页也不太一样,为了凸显游戏本身它的组件做得很“浅”,再用到网页上就不好看了,但是如果加背景图应该会好点。
虽然没啥用吧,但是收获还是很大的,不仅熟悉了市面上 UI 库的很多 API,也对自己的 Vue.js 有个提升,还有接触到了以前从没有用过的单元测试,当然也被 Vue-cli-3, Karam 等配置坑过几遍。
总之,3 个月的制作过程也是很有趣的,这个库的开发算是告一段落了,
第 1 条附言 · 2019-03-15 16:05:32 +08:00
1
eric1202 2019-03-15 08:55:14 +08:00
是一个不错的实践
|
2
mritd 2019-03-15 09:02:49 +08:00 via iPhone
后端狗,but 还是点个赞
|
4
iwfan 2019-03-15 09:20:04 +08:00
发现了一个 bug, 路由切换后,popover 没有关闭。
 |
6
celeron533 2019-03-15 09:23:46 +08:00 via Android
暴雪律师团预备
|
7
mgso 2019-03-15 09:35:08 +08:00
@celeron533 #6 噗哈哈哈哈哈哈
|
8
haogefeifei 2019-03-15 09:35:47 +08:00
6666666666
|
9
hirasawayui 2019-03-15 09:41:08 +08:00
我正打算做一个轻音少女 UI 库。
|
10
qinxi 2019-03-15 09:47:31 +08:00
文档界面左边背景太花了
|
11
Mac 2019-03-15 09:52:27 +08:00
你好,自我介绍一下,我是源氏必须死环太平洋组织大中华区上海分区浦东分部南码头支部第三小队副队长。
|
12
fan123199 2019-03-15 09:58:50 +08:00
666,先 star 一波,再慢慢看代码
|
13
wispx 2019-03-15 10:01:16 +08:00
赞一个
|
14
elfive 2019-03-15 10:02:09 +08:00 via iPhone
@Mac 你好我是天使和尚要加强,安娜奶奶接着送,源氏睡死你,湖南电信一区第三中队大队长手下的小喽啰旁边的消防支队长。
|
15
agdhole 2019-03-15 10:04:18 +08:00
好看
|
16
jeffchen328 2019-03-15 10:10:15 +08:00
I need healing.
|
17
Kilerd 2019-03-15 10:46:22 +08:00
第一张图有 4K 的版本吗?
|
18
Kilerd 2019-03-15 11:21:17 +08:00
从 google 找到了。
|
19
fucker 2019-03-15 11:36:18 +08:00
👍
|
21
Haixiang OP @celeron533 哈哈 gg
|
22
Haixiang OP @hirasawayui 可以的 加油!
|
23
glaucus 2019-03-15 11:45:07 +08:00 via iPhone
守望玩家支持,只是不知道有没有版权问题?
|
26
Xxss 2019-03-15 12:22:07 +08:00
nice
|
27
YNaN 2019-03-15 13:09:57 +08:00
谷里人,点个赞
|
28
tao1991123 2019-03-15 13:10:41 +08:00
赞一个 O(∩_∩)O 哈哈~
|
29
bokchoys 2019-03-15 13:27:40 +08:00 via iPhone
赞赞赞
|
30
RyougiShiki 2019-03-15 14:16:29 +08:00
官网好看
|
31
leoleoasd 2019-03-15 18:32:04 +08:00
版权问题大概是有的吧 和是否盈利无关吧
加个免责声明吧... |
32
leoleoasd 2019-03-15 18:33:24 +08:00
 chrome 是支持用 css 定义滚动条的颜色的 可以改一下 |
33
eastlhu 2019-03-15 18:35:24 +08:00 via iPhone
这个是用来干嘛的啊
|