V2EX › 程序员
做了一个 popup 组件, 支持返回键和各种过度动画的定义
deepkolos · deepkolos · 2017-11-27 14:57:49 +08:00 · 1804 次点击这是一个创建于 2588 天前的主题,其中的信息可能已经有所发展或是发生改变。
组件地址: https://github.com/deepkolos/vc-popup
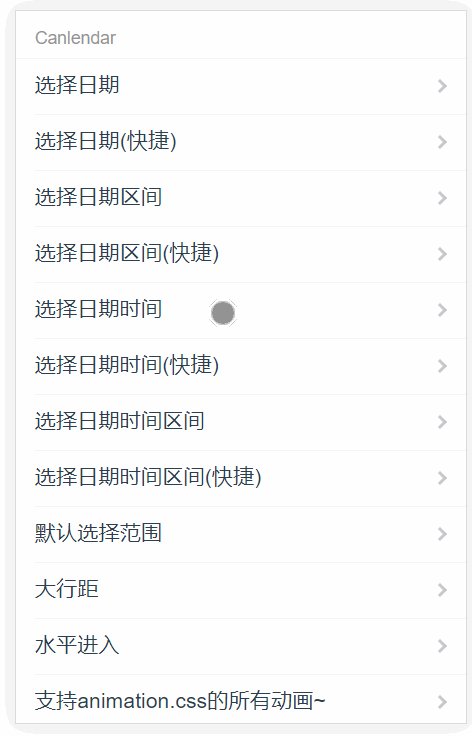
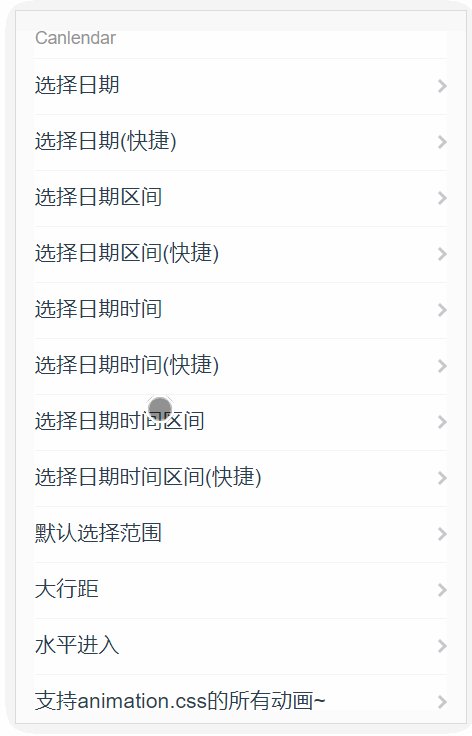
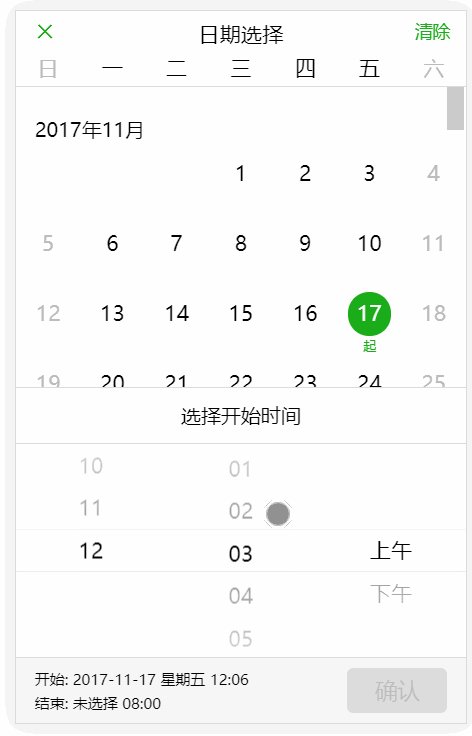
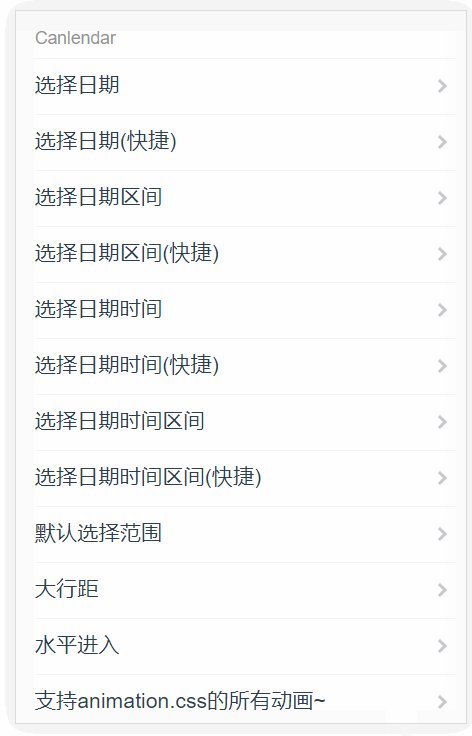
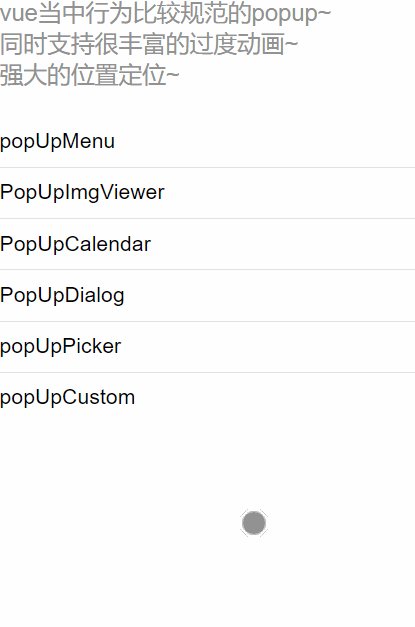
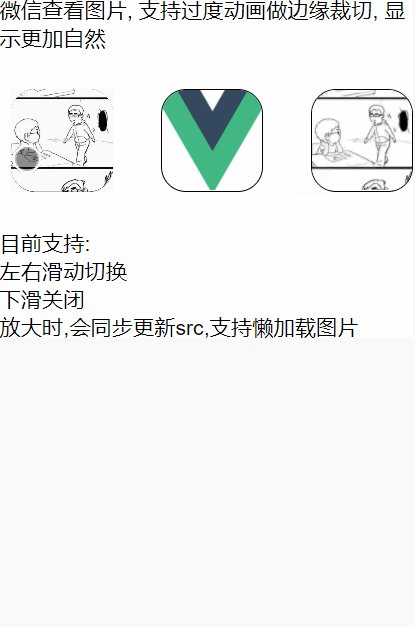
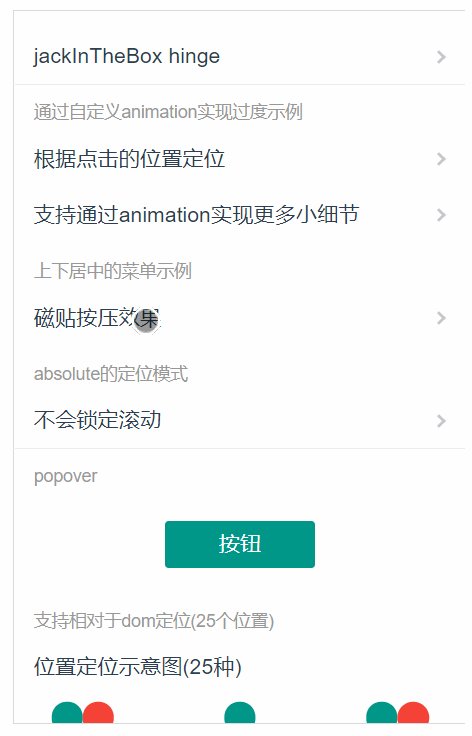
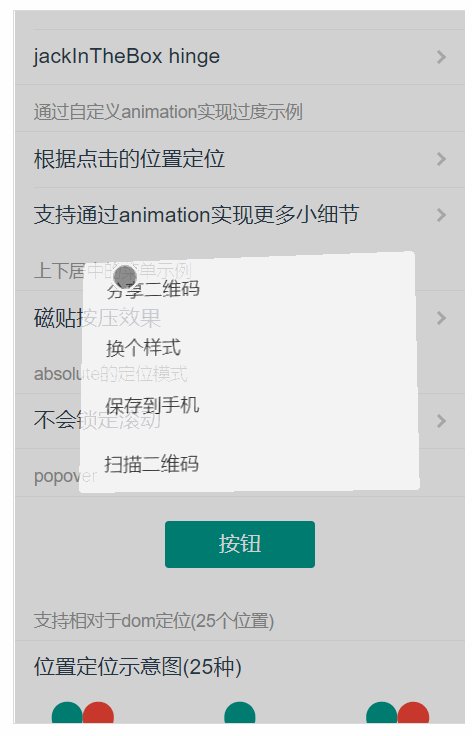
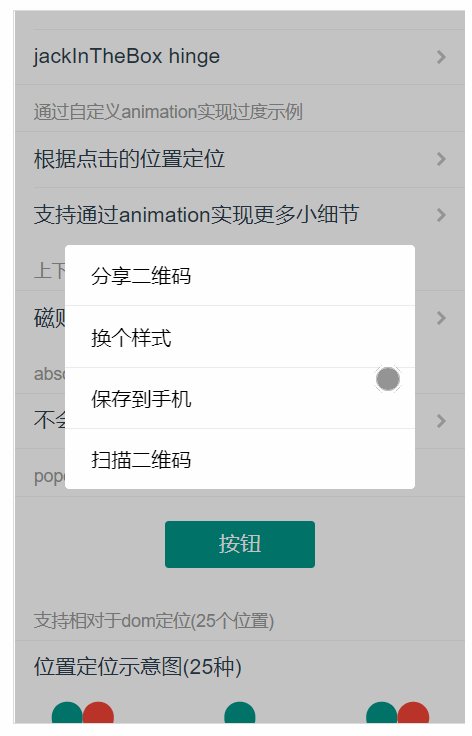
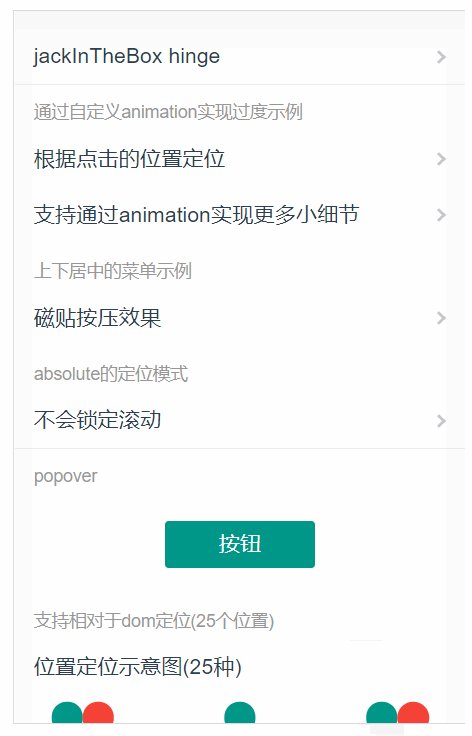
效果预览





特点
- 支持
返回键, 可以按浏览器返回按钮关闭 popup- 可以写出小复杂的
过度动画, 比如磁贴按压效果[在 popUpMenu 可看到~]- 支持 css 动画库, 比如 animation.css, 使用的时候自行添加依赖就好了
- 提供了几个比较好的 popup 组件, calendar, picker, imgViewer
行为定义相对标准, 这一点比较重要的, 前端行为定义犹如算法的输入定义一样, 比如触发关闭之后, 结束动画未结束之前, popup 会拦截输入事件, popup 属于不可交互状态- 拓展比较方便~, 之后会补充 popup 编写的教程~
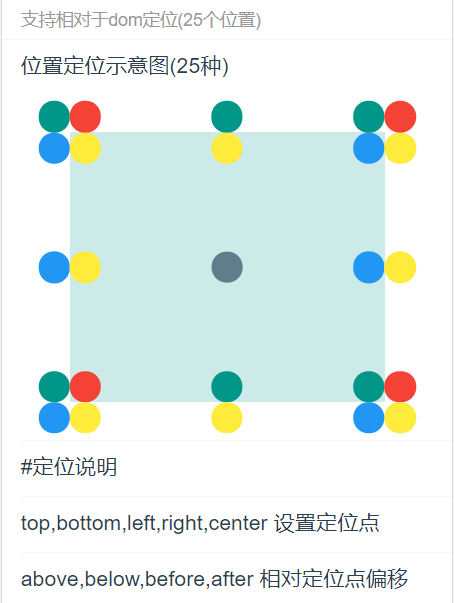
- 差点忘说了, 强大的定位支持, 有
居中,clickRelative,domRelative, 其中domRelative支持 25 个位置Layer都经过优化了, 层次合理~, 没有出现压缩层, 或者层爆栈的情况~- 采用的是
绝对的置顶策略, 就是即便在页面内设置fixed+z-index:99999999999;, 都不会遮盖弹出的popup~
组件地址: https://github.com/deepkolos/vc-popup
1
iyour 2017-11-27 16:27:26 +08:00
感觉很不错,已 star
|
2
Geo200 2017-11-27 16:54:19 +08:00
不错,弹出层解决了移动端滚动穿越的问题,改天研究下实现原理
|
3
Geo200 2017-11-27 17:00:19 +08:00
再看了下是利用路由切换的原理来解决滚动穿越问题,挺新颖,已 star !
|
4
huangsw 2017-11-27 17:15:43 +08:00
很赞
|
5
deepkolos OP @Geo200 不是, 路由切换是来支持返回键的, 滚动穿越是通过阻止事件冒泡实现的, 主要是 touchmove 实现, 我看到别组件库通过设置 overflow: hidden; 来禁止滚动, 这个做法在移动端有渲染性能, 因为会导致大面积的重排和重绘, 这是我之前的测试结果 https://www.v2ex.com/t/382323
|
6
deepkolos OP 想知道更多关于前端的行为定义~
|