这是一个创建于 3063 天前的主题,其中的信息可能已经有所发展或是发生改变。
1
kokdemo 2016-08-09 10:26:44 +08:00
你这个没有做移动的适配啥的?
|
2
whahuzhihao 2016-08-09 10:34:01 +08:00
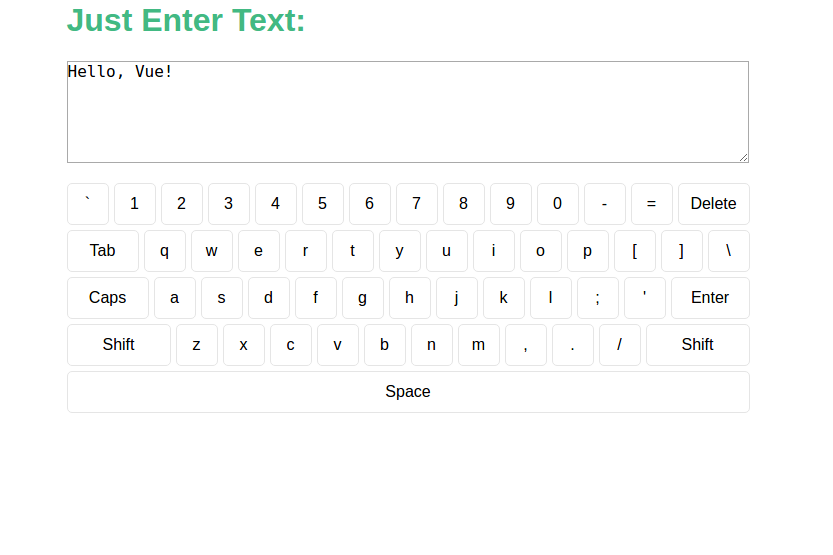
shift 和 capslock 功能重复了吧 建议 shift 做成一次性的换挡
|
5
DaraW OP @whahuzhihao Shift 的功能包含了 Caps 的功能,谢谢建议,我也想过这样,(拖延症不发作的话)我改一下
|
9
ctsed 2016-08-09 10:49:28 +08:00
有个 bug 哈 光标点到文字中间,按退格键还是删的最后一个字符
|
12
hronro 2016-08-09 11:43:41 +08:00
点击光标到文字中间,再点击键盘,会多出来一堆空格
|
13
DaraW OP @kokdemo pc 端可以根据这个稍微修改下实现一些特殊的需求,比如之前有个是要实现西语的键盘,只要根据这种稍微修改下就行了(没有留接口,感觉留了太乱),还有就是输入密码的场景
|
15
ctsed 2016-08-09 11:56:27 +08:00
|
17
anyforever 2016-08-09 13:30:57 +08:00
不能连续撤销,撤一个之后,光标自动跑后面去,再撤销就从后面开始撤了
|
18
anyforever 2016-08-09 13:31:56 +08:00
大写打开之后,如果后面也开启着大写状态比较好。
|
19
spring5413 2016-08-09 18:04:02 +08:00
顶下,有时间膜拜下
|
20
DaraW OP @anyforever 是直接从后面开始删的
|
21
DaraW OP @spring5413 是国美的大牛啊,说膜拜太谦虚了==
|
22
nxtxiaolong 2016-08-09 19:28:18 +08:00
光标好吧
|
23
hanxiV2EX 2016-08-12 12:23:02 +08:00
可以考虑先支持移动平台,然后再嵌入拼音输入法。完美。
|
25
qq276711392 2018-03-12 18:02:11 +08:00
可否跟 input 标签绑定,得到光标焦点就弹出来键盘,失去焦点就隐藏键盘,在收银系统上很需要这种场景的
|
26
DaraW OP @qq276711392 直接给组件的 v-show 和 input 的 focus/blur 事件绑定就可以了
|